Hej Allesamman!
Då var detta det sista inlägget och vi ska lämna in en färdig produktion av vårt spel imorgon. Men jag ska, som i vanlig ordning skriva om förra veckans arbetsuppgift. Denna gång ska jag skriva om vår simanimation. När vi hade låtit våra skolkamrater speltestat vårt spel fick vi feedback på att de upplevde vår simanimation som stel och för ”guppig”.
Där man tyckte att de svajande vaden och träbenet såg ut som om de var gjorda av gummi. Men man upplevde även som att karaktären var för stel, att där var för lite rörelse för att han faktiskt ska klara av att simma under vatten med hjälp av bara benen. Därför påbörjade jag förändringen av original animationen.

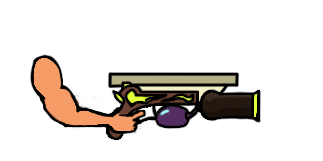
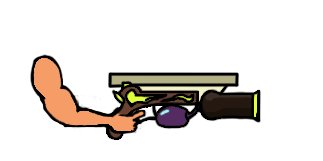
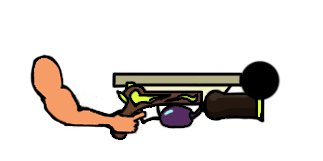
Första steget jag gjorde var att jag ville behålla rörelsen men att göra dem större. Därför tog jag samma rörelse mönster från den gamla animationen ovan och flyttade högre upp så att den börjar vid karaktärens höfter. Efter detta så skissade jag ut benens former, rumpan, låren och vaderna över den tidigare animation men följde själva ”flödet”. Genom att följa de tidigare rörelserna så bevarar jag det rörelsemoment som jag tyckte om med animationen från början. Men själva animationen blir helt enkelt större och får mer liv.
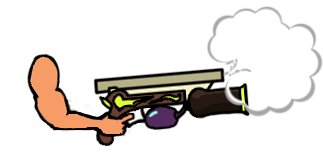
Jag inte kvar detta grundarbetet då jag har jobbat över de gamla skisserna så de finns tyvärr inte kvar. Men efter allt detta så lämnades animationen vidare till vår Lead Artist Kasper. Vars uppgift den senaste veckan har varit att få all stil i spelet att höra samman bättre. Jag nämner detta då ni kommer se en stor förändring då karaktären nu är ljussatt. Men grundfärgerna som jag valt är densamma. Såhär blev resultatet:

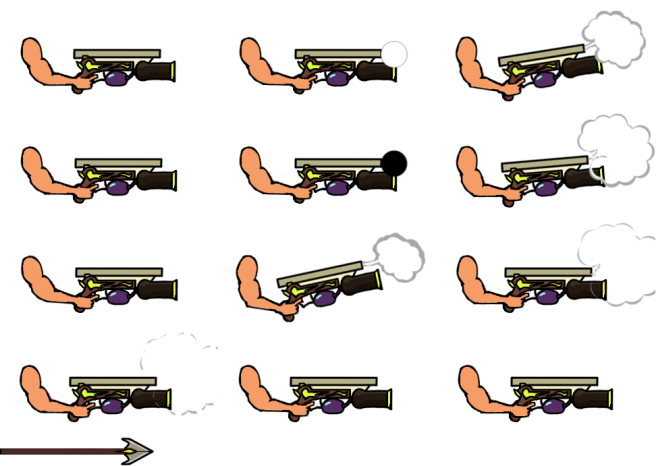
Anledningen till att jag behöll samma rörelse mönster var för att de gav en känsla av motstånd i benen. Vilket ökar illusionen av att han faktiskt är under vatten. Jag styrker även detta med ett råd vi fick av en föreläsare vid namn Samantha Youssef. Samantha nämner nämligen hur verkligheten inte alltid matchar vår föreställning av hur verkligheten ska bete sig i rörelse och då visade hon denna videon på en golf boll och hur den blir nästan helt platt när den krockar med en metall vägg:
Nu får vi se hur det går på vår lansering av spelet och jag önskar alla lycka till med sina spel.






 ”Kanon kastaren”
”Kanon kastaren”